擬似要素で線を引くには?

初めまして!
株式会社ParaLux、エンジニアのインターン生の土井です!
今回が私の初投稿になります!拙い文章ですが、よかったら最後まで読んでください!
今回は、2020/11/21でのミーティングの内容を紹介します。
今回の内容はこちらです
- デザイン設計の基本
- よく使うタグの正しい使い方
- 要素の大きさの決め方
- aタグの属性
1.デザイン設計の基本
HP制作をする上で重要なデザイン設計について、今回のミーティングの内容をいくつか紹介します。
- フォントサイズ・カラーについて
HP制作をしていく中で、フォントサイズやカラーははじめに決めてしまうことをオススメします。
特にフォントサイズは、後で変えてしまうとレイアウトが変わってしまい、崩れる恐れがあるので気をつけましょう。
また、修正漏れ等をなくすため、サイトは部分部分で進めていくよりも上から順に完成させていくことをお勧めします。
- 線を引く場合
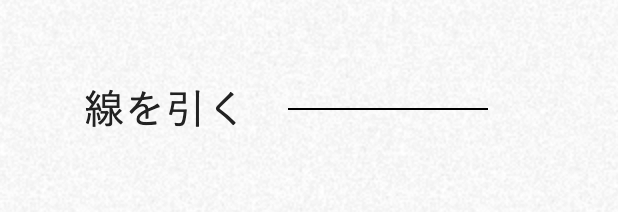
例えばこのようなデザイン(テキストと線を横並び)を作りたいとき、いくつか方法があります。

空要素を使う
<main>
<p>線を引く</p>
<div></div>
</main>main {
display: flex;
align-items: center;
}
div {
width: 100px;
height: 1px;
background-color: black;
}HTML側で空の<div>を作って、要素を線のように細くし、塗りつぶすという方法です。
この方法でもしっかりとデザインできていますが、空要素を作ってしまうのはSEOの観点から推奨されていません(検索順位が下がってしまうかもしれないため)。
擬似要素を使う
<main>
<p>線を引く</p>
</main>p {
position: relative;
}
p::after {
position: absolute;
content: "";
top: 50%;
width: 100px;
height: 1px;
background-color: black;
}擬似要素という名前のとおり、HTMLに要素を作らずCSS側で要素もどきを作るというものです。これを使えば、空要素を作ることなくデザインをすることができます。
このほかにも<hr>タグという、線を引くためのタグがありますが、これは「段落レベルのテーマの区切り、セクション内における話題の区切りを表す」というニュアンスを含むため、使用する際には気をつけましょう。
- 改行するとき
改行するためには<br>タグを使います。
<br>タグとは、行を変える際に使うHTMLタグです。
主に「ひとまとまりのテキスト文章」や「項目や順序以外の短めのテキスト文章」などのWebコンテンツを改行するときに使います。
<br>タグは「改行がコンテンツの一部を成すような場合」に使用し、デザイン調整の目的では基本的にはCSSで指定します。
理由としては、サイトを見るデバイスによって画面幅が違うため、見え方が変わってしまうからです。
2.「よく使うタグ」の正しい使い方
今回は、使い方に気をつけたほうがいい2つの「よく使うタグ」を紹介します。
- liタグ
- h1〜h6タグ
liタグについて
「li」は、リストの項目を表示するために使用するタグです。
<ul>~</ul> または<ol>~</ol>の間で使用します。
<ul>タグはリスト項目に順序を付けたくない場合に使用します。
逆に順番を明らかにしたい場合は<ol>を使用すると項目が順番付きのリストになります。
一見、簡単に使えそうなタグですが、使うときのルールがあります。
具体的に使用例を見てみましょう。
<!--正しい例-->
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>メロン</li>
</ul><!--誤った例-->
<ul>
<li>りんご</li>
<li>2020.11.21</li>
<li><img src="pic.png" alt="..."></li>
</ul>2つの例を出しましたが、何が違うかわかりますか?
実は、liタグを使うにあたって、「同じレベルで使う」というルールがあります。
正しい例では3つの<li>を「フルーツ」という括りで扱っているのに対して、誤った例では「フルーツ」「日付」「画像」といったように関係性が見られません。<li>は、今回の「フルーツ」のように同じ関係性でまとめられる必要があります。
このように「<li>は同じレベルで扱う」ということに気をつけて使っていきましょう。
(ちなみに私は<li>同士は兄弟っていうイメージをもってます)
補足
新着記事など、記事をいくつか並べて表示させる場合、<li>の子要素に<article>を使うと良いです
<ul>
<li>
<article>
.....
</article>
</li>
<li>...</li>
<li>...</li>
<ul>h1〜h6タグ
「h1〜h6」は見出しを意味するタグです。文章の章題や節題を記述し、その見出しの大きさに合わせて<h1>タグから<h6>タグまで設定できます。<h1>タグが一番大きな見出しになり、以下数字が小さくなるにしたがって、下位の見出しという意味です。
同じ数値のものが複数ある場合は、同じランクとして扱われるため、章・節・項を分類して適切に使うことが大切です。
※h1は基本的にサイトのタイトルに使われることが多いです。
ちなみに、本ページでは実際にこのような使われ方をしています
<!--本ページでの使われ方-->
<h1>株式会社ParaLux</h1>
<h2>擬似要素で線を引くには?</h2>
<h3>「よく使うタグ」の正しい使い方</h3>
<h4>h1〜h6タグ</h4>3.要素の大きさの決め方
widthの値について
widthやheightなどの指定の方法には、固定値を設定する方法と、%で指定する方法があります。
/* 固定値で指定 */
with: 100px;
/* %で指定 */
width: 100%;この2つは、
- px … 絶対値指定
- % … 相対値指定(親要素が基準)
という違いがあります。
この特徴をふまえ、場面によって使い分けが必要となります。
具体的に例を見てみましょう。

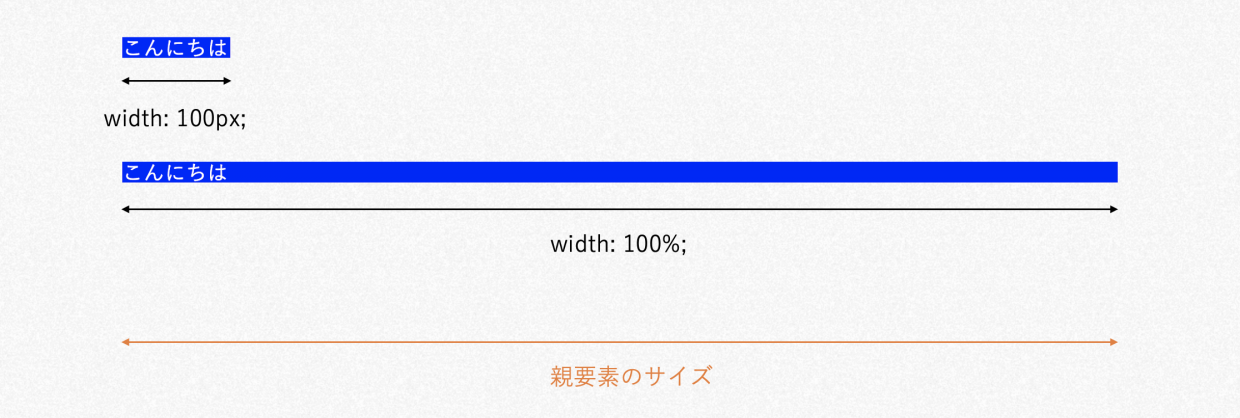
テキストを含んだ要素に、CSS側で「background-color: blue;」を適用させました。
今回はテキストのサイズに合わせて背景色をつけたいので、pxによる絶対値指定が適切と言えます。
2つ目の例です。

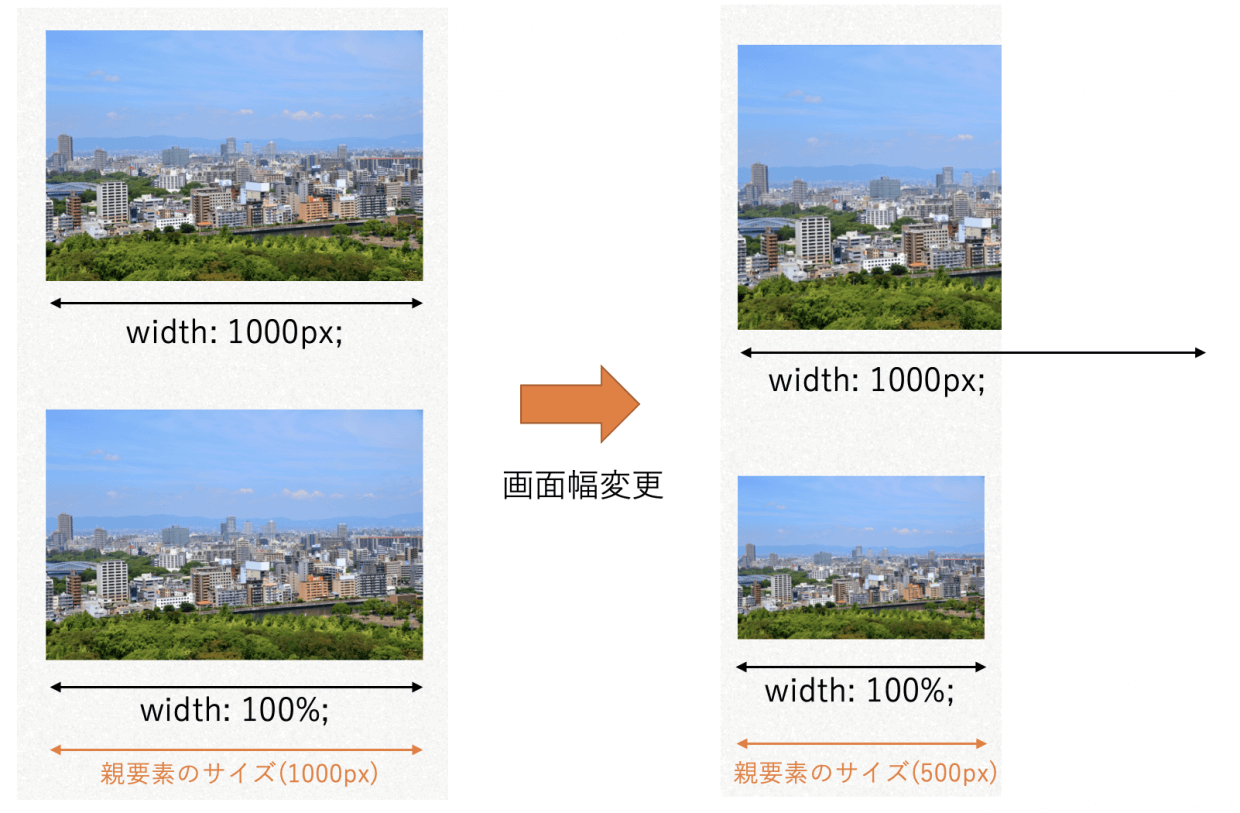
親要素のサイズいっぱいに画像を表示させたいとします。
表示ブラウザのサイズを変えたり、スマホで見るときに画面幅は変化します。
そのとき、widthを固定値にすると、例のようにレイアウトが崩れてしまう場合があります。
%で設定しておくと、親要素を基準としてその比率を守って変化するので、今回は%による相対値指定が適切と言えます。
このように、要素の使い方によって適切な指定方法に設定しましょう。
画像(img)について
画像を表示する際、必ずheightを指定することに気をつけます。
heightを指定しないとsafariブラウザで表示させる時、オリジナルの画像サイズで表示されてしまいます。
そのため、CSSのはじめに
img{
height = auto;
}という記述をしておけば、デザインミスを防ぐことができます。
要素の大きさの話とは関係ないですが、先ほど出てきたimgタグと一緒によく使われる、「alt」の使い方についても紹介しておきます。
alt属性はHTMLのimg要素の中に記述される画像の代替となるテキスト情報のことです(代替テキスト)。
Webサイト内にある画像が何かしらの問題で表示されなかった際に代替テキストが表示されます。
- alt属性とSEOの関係性
私たち人間は画像を見て、それが何を表しているのかを理解することができますが、検索エンジンは画像を見ても、その内容を把握することができません。
そこでこのalt属性を設定することで、その画像が何を表しているかを検索エンジンが理解し、その情報を取得します。
その結果、alt属性に用いたキーワードが検索で用いられます。例えば、「ParaLux」で検索された場合に、alt属性に「ParaLux」と書かれた画像があれば検索でヒットするようになります。
使用例
<h1>
<img src="assets/img/pic.jpg" alt="ParaLux">
</h1>alt属性を使えば、実際にサイトでテキストに表示させていない情報でも、検索エンジンが情報を取得し検索にヒットさせてくれるので便利です。
しかし、あまりにも多くのキーワードをalt属性に含めてしまうとスパムとして認識されてしまうので気をつけましょう。
間隔の空け方
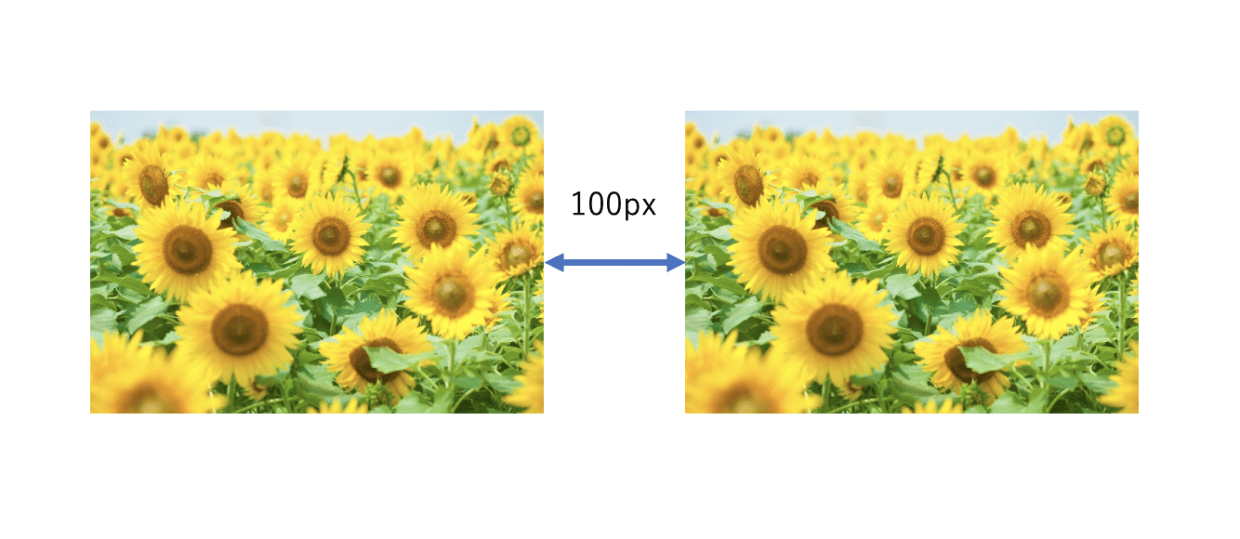
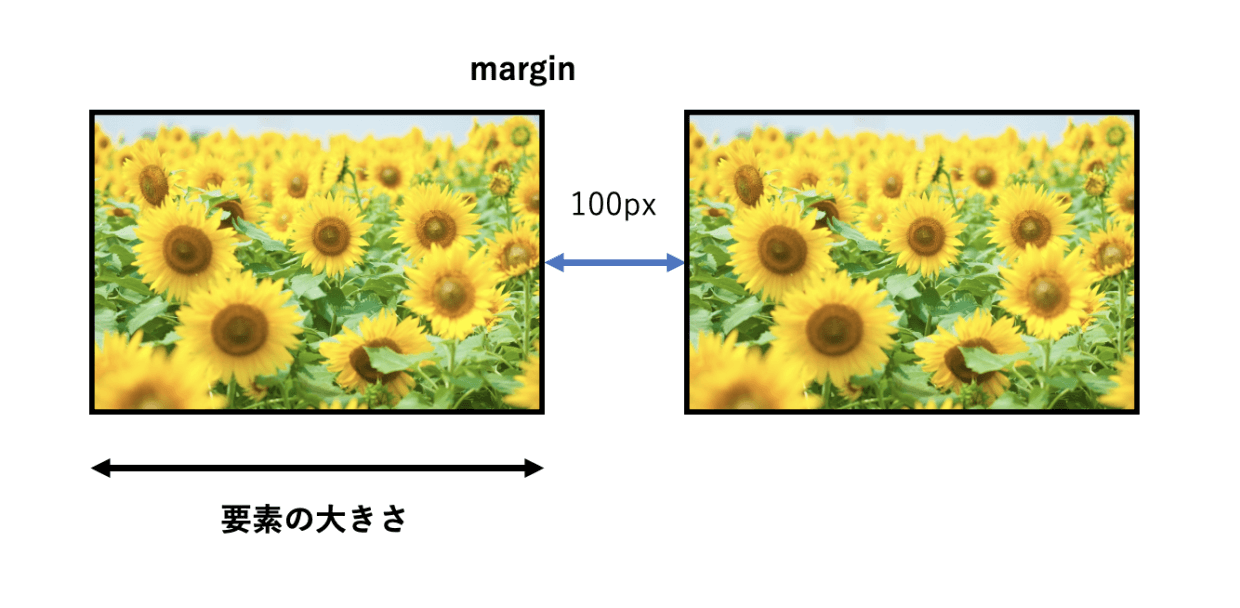
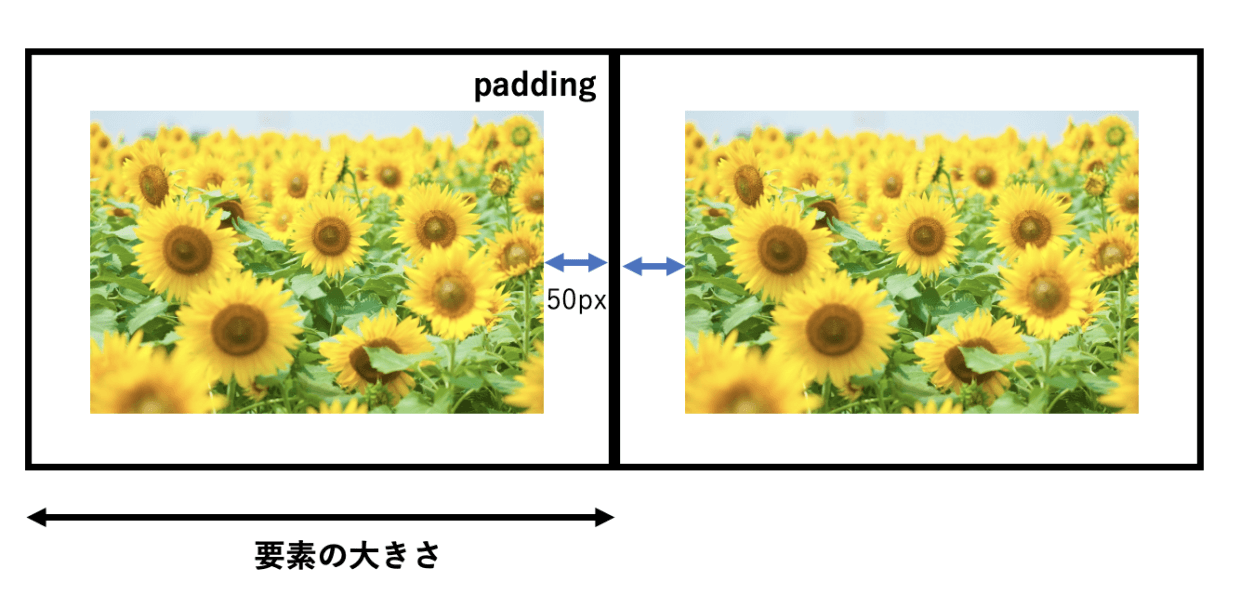
例えば、このように2つの画像を間隔を空けて並べるとします。

CSSにはmarginとpaddingという概念があり、それぞれの方法で間隔を開けることができます。
- marginを使う場合

要素の大きさは画像と同じで、左の画像にmargin: 100pxをかけています。
- paddingを使う場合

要素の大きさは画像より大きく、2つの要素が隙間なく並んでいます。それぞれの要素にpadding: 50pxがかかって、あわせて100px空いているように見えています。
このように間隔を開ける方法はいくつかあるので、同じ開発チーム内で統一しておくと制作しやすいです。
4.aタグの属性
aタグは指定した要素をハイパーリンクにすることができます。多くは文章や画像などをリンクにすることに使われます。
このaタグですが、transparent(透過)という仕様となっています。
この仕様の要素では、親要素のコンテンツ・モデルがそのまま継承されることになります。
※コンテンツ・モデル…『○○要素の中には、△△要素が配置できる』といった、各要素ごとに中に配置できる要素を定義した配置ルールのこと。
例えば、p要素の中に、このa要素を入れた場合、この要素に含められるないようは「フレージング・コンテンツ」のみとなります。(親要素であるp要素のコンテンツ・モデルがフレージング・コンテンツのため)
※フレージング・コンテンツ…段落内で使用するようなコンテンツ
<p>
<a href="#">リンク<a>
</p>最後に
ご覧いただきありがとうございました!
読みにくいところも多々あったと思いますが、次回からもよろしくお願いします!



